
Boss Bikes
This project I choose an e-commerce scenario as online shopping via has become a now standard way for consumers to make purchases. The goal was to enhance a bike shop's browsing and checkout experience as well as implement a guest checkout option to increase conversion.
Springboard Boot Camp Project
Roles: UX Researcher, UX Designer, UI Designer
2021
Problem:
According to Boss Bikes metrics, a significant amount of users will view several items then abandon the site without moving any items into the cart and a significant amount of users that will place an item in their cart will not purchase and abandon the cart at the registration page.
Process:
Initially given some basic info and tasked with creating the company name, visual and UI style
Reviewed various industry leaders and created a questionnaire to get an overall sense of how people move through e-commerce platforms
Created a user flow with a highlighted red route of screens that are critical to include for the users journey of purchasing a bike
Sketched on paper and tested for usability first. Then I created high fidelity mockups and a prototype in order to test again. Using the feedback and data from testing I iterated further on the design.
Lessons:
Always design for the users and their needs, not for yourself
Reminder to find a balance with keeping in mind both the users needs as well as the business goals
Overview & Background
Online shopping via e-commerce platforms has become a now standard way for consumers to make purchases. Boss Bikes was my second capstone project where I was able to choose from several scenarios. I decided to go with the e-commerce scenario where I was tasked to help enhance a bike shop's browsing and checkout experience as well as increase conversion by implementing a guest checkout option. Throughout this second capstone, I have again taken on many different roles in the design process. From user research to creating high-fidelity screens and to testing and ideating, I have done it all.
Design Process:
Additional Context:
Initially I was given some basic info and criteria then was tasked with creating the company name, visual & UI style.
50% of users open on average 7 item pages and then abandon the site without moving any items into the cart. Your PM’s hypothesis is that users are unable to determine which bike is best based on relative features.
70% of users who place an item in the cart do not purchase and abandon the cart at the registration page. Your PM wants you to design a guest checkout that must capture email.
Brand Personality & Attributes:
An expert in the field who is always knowledgeable about the very latest trends and best products related to biking.
Savvy
Focused
Serious
Dependable
User Base:
24 - 38 years old
72% Men
High income earners
Take biking very seriously. Will spend a lot of money on this investment so are very picky and do their research
Mood Board:
Discover
My first step was to start by researching three industry leaders to see what was currently out there. While researching I notated things I either liked or disliked as well as any specific action items I may want to apply to my designs later.
Likes:
Feels cleaner and more minimal in design
Able to filter on more specific things
Users are able to pick bikes to compare
Reviews has specific tags where users can see reviews that have that tag in it
Dislikes:
Unable to customize specifics of what the comparison shows
Unable to compare more than 4 at a time
Tried to find one to put into the cart but unable to find one that was available to put into the cart, instead if available it will point to a physical store
Action Items:
A more minimal design & more specific things to filter on make it read more like an expert in the biking field
Able to filter reviews with specific tags
Customize the items being compared
Define
Next I created a project plan in order to block out necessary time, as well as deliverables throughout this project in order to stay on track as I moved throughout the design process. Once I had my plan in place, I created a questionnaire targeting anyone who has shopped online recently. My reasoning for this is although they may or may not be the direct users of Boss Bikes, I think that everyone has at least one thing they are really picky about and spend a decent amount of time researching before purchasing. My questionnaire aimed to target these types of behaviors and to just get an overall sense of how people move through e-commerce platforms.
Questionnaire Link
After I received a decent amount of responses, I went through and grouped similar responses in an affinity mapping style to create a written summary synthesizing these results.
Questionnaire Results:
Participants typically spent 1-4 hours researching & browsing products before deciding to purchase
Participants typically spent the most time researching items like clothes, electronics, or larger products
Participants typically put 1-4 items in their carts but may remove any items before purchasing due to either a budget or considered an item to be unnecessary
Participants overall stated they will not create an account when first purchasing or if knowing they do not intend to return in the future
Ideate
Before creating any initial sketches, I created a user flow. I created this in order to better map out the flow of the user base for Boss Bikes. Within this user flow I highlighted a red route of screens that are critical to include for the users journey of purchasing a bike. I made sure to also include criteria provided by my PM to create and include such as an option for a guest checkout. After I had my user flow mapped out I quickly sketched these screens out on paper.
User Flow & Red Route:
Paper Sketches:
Prototype & Test
After sketching out screens with paper and pencil I quickly made a paper prototype using Marvel Pop and conducted a guerrilla usability test in order to validate or find any usability issues in these initial sketches before digitizing them into a more formal prototype.
Low Fidelity Usability Test Results:
3 out of 5 participants had confusion at the booking a demo screen & offered suggestion on how to fix it
1 participant had initial confusion with the pop up on the landing screen
1 participant made a suggestion that in the comparison screen labels should be sticky when scrolling
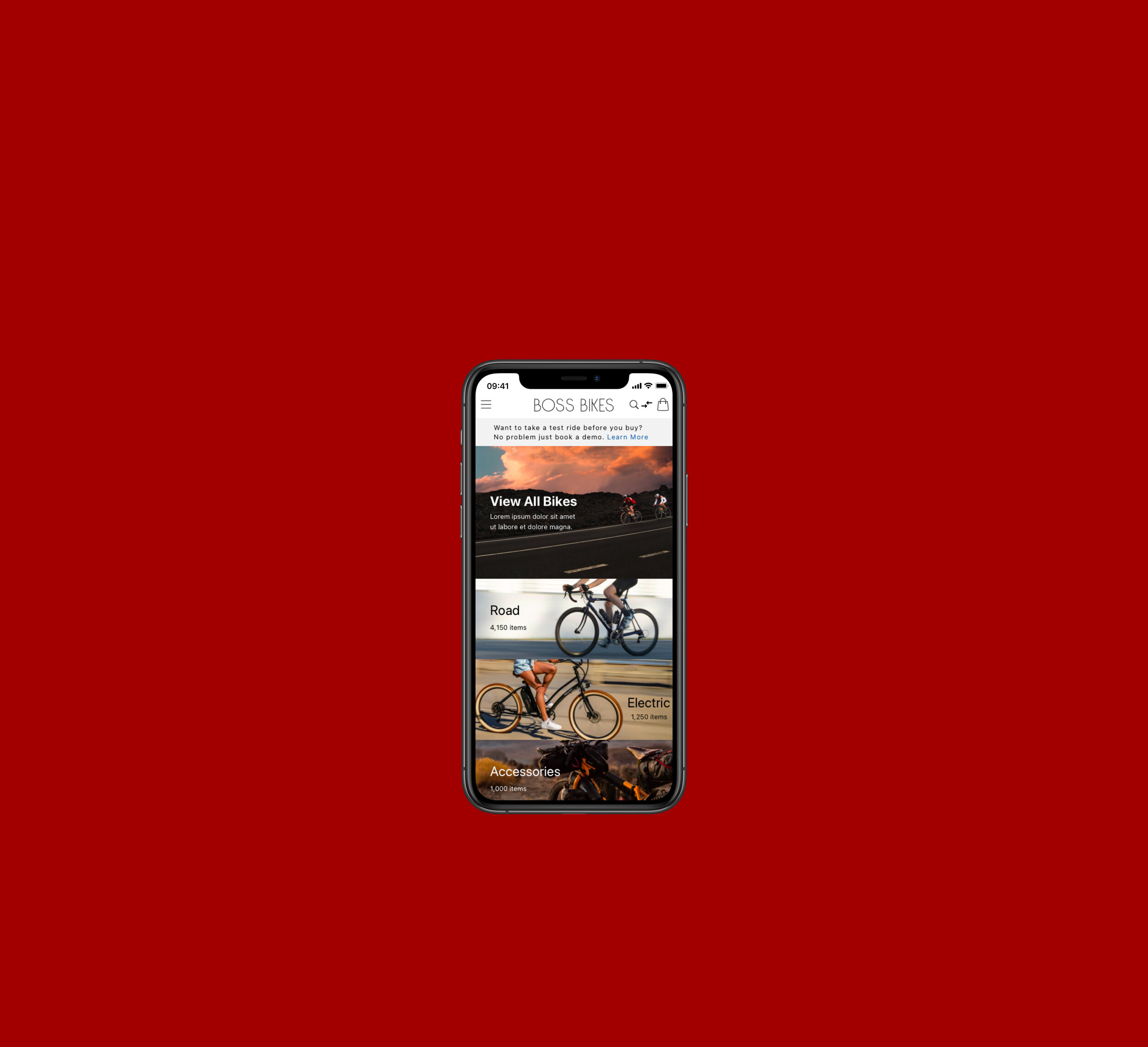
Knowing from the above results there was one major usability issue, I set out to create high fidelity mockups using Sketch. In order to address this usability issue, I chose to implement one of the suggestions from a participant to have the results slide down after the go button is clicked. I also decided to implement a banner at the top of the landing screen instead of using a pop up. The rationale was to alleviate the confusion that one participant had with the pop up and additionally when moving to a desktop some people have pop up blockers in place as well. Next I created a prototype this time with InVision of the below high fidelity screens and performed another usability test in order to validate the changes that were made, identify any other usability issues, and gather more feedback.
High Fidelity Prototype Link
High Fidelity Usability Test Results:
The change to the booking a demo screen alleviated the usability issue
No further usability issues were discovered
Participants wanted more info on the all bikes page
Participants wanted see all color options at once rather than in a drop down
1 participant didn’t see a need to have the drop down for quantity
Participants liked the comparison screen but would likely utilize it on a larger screen
Participants wanted to know how much the demo cost before committing to one
1 participant suggested adding an animation of the bike moving into the top of the cart icon
After gathering the above feedback, I again set out to update and improve my designs further based on the valuable information from the participants. Per the participants feedback, I added more information to the all bikes screen. Additionally I took out the quantity drop down & took the color options out of the drop down as well. I added an estimated cost for the demo before the user would commit to scheduling one. I also received a critique that the original tag for “Voted Best Value” felt like a button and was taking up a lot of space. I address this as by making it smaller and was aiming for it to look more like a banner than a button.
Conclusion
I think I found it most interesting to read through the answers I received from the questionnaire. It was interesting but also was a great reminder to me that the way I navigate through interfaces isn’t the only nor the best way. Broadly speaking there are probably an infinite number of ways that people can interact throughout various interfaces. In my questionnaire for example, someone answered that they will load up their cart with items and use it as a holding area; whereas, someone else answered they only put items in their cart that will absolutely be purchased. This was a great reminder for me to stay out of the way and design for the users, not for myself.
By doing this, I believe I successfully was able to meet the users needs to have a better browsing and checkout experience as well as being able to determine which bike is best for them. I believe I was also successful in meeting the business goals as well by implementing a guest check out that captures email as well as a demo model where users are able to purchase bikes with more confidence.
Next Steps for Boss Bikes:
Pair with developers to review specifications
Monitor metrics to validate an increase in conversion
Continue to iterate and test these designs
Implement A/B testing
Formal persona creation and validation












